시작하며
안녕하세요, 카카오페이 크레딧클랜 이비입니다.
카카오페이 금융 서비스를 이용하는 3,815만 명 중 장애를 가진 사용자는 몇 명일까요? 그렇다면 과연 그들은 장애를 가지지 않은 사용자와 동일하게 금융 서비스를 이용하고 있을까요?
위 질문들은 ‘접근성’이라는 개념과 관련이 있습니다.
모두를 위한 ‘접근성’은 누구에게나 이로운 금융 서비스를 만들고자 하는 카카오페이 미션과 닮아 있습니다. 이러한 미션을 바탕으로 카카오페이는 접근성의 가치에 대해 이해하고 있으며, 모두를 위한 금융 서비스를 제공하기 위해 지속적인 관심을 갖고 노력하고 있습니다.

이런 관심과 노력이 카카오페이뿐만 아니라 모바일 서비스를 제공하는 모든 기업들에게 선택적인 것이 아닌 필수로 인식되어 접근성을 준수하는 개발 문화가 좀 더 활성화되기를 바라는 마음으로 포스팅을 작성하게 되었습니다. 이 포스팅을 통해 접근성의 의의를 자세히 살펴보고, 개발자의 입장에서 접근성 준수를 위한 첫 발걸음으로 쉽게 시작할 수 있는 것에는 어떤 게 있을까 고민했던 경험을 공유하고자 합니다.
접근성이란
접근성에 대해 잘 알고 계신 분들도 있겠지만 낯설게 느끼는 분들도 계실 것 같아 정의에 대해 알아보고자 합니다. 접근성이란 남녀노소, 장애 유무와 상관없이 모두가 동등하게 불편 없이 이용할 수 있도록 제품, 서비스, 환경 등을 디자인하는 것을 의미합니다. 쉽게 말해 모든 사람의 능력이나 상황에 상관없이 모두에게 같은 기회를 주는 것이라고 할 수 있습니다.
‘모든 사용자’라는 단어에 초점을 맞춰 우리 일상을 살펴보면 더 쉽게 이해할 수 있습니다.


주변에서 흔히 볼 수 있는 편의 시설은 장애가 있는 사람뿐만 아니라 그렇지 않은 사람에게도 도움이 되기도 합니다. 휠체어를 위한 경사로는 유모차 또는 자전거를 이용하는 사람들도 쉽게 이동할 수 있도록 돕고, 건축물 출입구와 가까운 곳에 위치한 엘리베이터는 지체 장애가 있는 사람뿐만 아니라 거동이 불편한 사람들도 편리하게 이용할 수 있으며, 문을 열 수 있는 레버형 및 막대형 손잡이는 손을 다치거나 손에 힘을 줄 수 없는 사람들도 문을 쉽게 열 수 있도록 돕습니다.
이를 웹/모바일 서비스에도 확장시켜 적용해 보면 이해하기 더 쉬울 것 같습니다. 시력이 저하되거나 색맹이 있는 사용자를 고려한 텍스트 크기 조정, 이미지 명도 차이, 디자인 동일성 등을 고려해 만든 서비스는 노안으로 인해 작은 글씨를 보기 힘든 사용자에게도 도움이 됩니다. 또한, 상지 장애(절단, 관절, 마비)가 있는 사용자를 위한 음성 입력 기능은 무거운 짐을 들거나 운전을 하고 있어 일시적으로 손을 사용하기 힘든 사용자에게도 도움이 됩니다.
따라서 접근성은 좁게는 장애인, 노령 사용자를 위한 서비스를 제공하는 것, 넓게는 장애인에 한정하지 않고 모든 사용자에게 필요한 서비스를 제공하는 것이라고 할 수 있습니다.
웹 접근성과 모바일 앱 접근성
접근성에는 웹 접근성과 모바일 앱 접근성이 존재합니다. 한국웹접근성인증평가원과 W3C에서 정의한 내용을 토대로 차이를 구분할 수 있습니다.
웹 접근성(Web Accessibility)은 모든 사용자가 신체적·환경적 조건에 관계없이 웹 사이트에서 제공하는 정보를 동등하게 이용할 수 있도록 보장하는 것을 말합니다.
정보통신접근성(Web 접근성)은 「지능정보화기본법」에 따라 모든 사용자가 신체적·환경적 조건에 관계없이 웹 서비스에서 제공하는 정보를 동등하게 접근하고 이용할 수 있도록 보장하는 것으로 웹 접근성 준수는 법적의무사항입니다.
- 한국웹접근성인증평가원_
장애를 가진 사용자들이 사용할 수 있도록 웹 사이트, 도구, 기술이 설계 및 개발된 것 - W3C
모바일 앱 접근성(Mobile Application Accessibility)이란 스마트폰이나 태블릿 PC 등 모바일 기기에서 작동하는 모바일 애플리케이션을 이용하고자 하는 장애인과 고령자 등이 비장애인과 동등하게 모바일 기기를 사용하여 모바일 애플리케이션을 이용할 수 있도록 보장하는 것을 말합니다.
정보통신접근성(MOBILE APP 접근성, Mobile APP Accessibility)은 「지능정보화기본법」에 따라 장애인과 고령자가 비장애인과 동등하게 모바일 애플리케이션 콘텐츠에 접근할 수 있도록 모바일 애플리케이션 서비스 제공자가 콘텐츠 제작 시 준수해야 합니다. - 한국웹접근성인증평가원
장애가 있는 사용자가 스마트폰이나 태블릿 PC 등 모바일 기기에서 애플리케이션이나 웹 사이트에 접근 가능성을 높이도록 만드는 것 - W3C
목적
이전에 접근성은 신체적으로 장애를 가진 사람이 불편함을 느끼는 빈도가 높아서 그들을 위한 접근성을 주로 다루었습니다. 하지만 초고령 사회로 진입하고 신기술에 유연하게 반응하지 못하는 디지털 소외 계층이 점점 늘어나고 있는 상황들을 살펴보았을 때, 오늘날 접근성은 소수를 위한 것이 아닌 우리 모두의 문제로 봐야 하며 모두를 유익하게 하는 것이 목적이라고 할 수 있습니다.
효과
막연하게만 느껴졌던 접근성이 무엇인지 완전히 이해가 되었다면 과연 접근성을 준수하면 어떤 효과가 있는지 알아보겠습니다.
1. 사용자층 확대
장애인 모바일 사용자를 더 이상 배려대상이 아닌 잠재 고객으로 볼 필요가 있습니다. 모바일 앱 서비스 이용과 직접적 영향이 있을 것으로 추정되는 장애를 가진 인구는 시각장애 25만 1,620명, 청각장애 41만 1,749명, 지체장애 119만 1,462명 정도로 모두 합치면 185만 4,831명으로 전체 인구에 3.6%(2021년 기준, 보건복지부)를 차지합니다. 약 185만 명이라는 결코 적지 않은 사용자를 배려한 서비스는 이들을 신규 고객으로 서비스와 함께 성장하는 대상으로 바라볼 수 있습니다.
2. 규정과 법적 요구 사항에 대한 준수
3대 온라인 쇼핑몰, 시각장애인 963명에 10만 원씩 지급 판결 시각장애인이 비장애인과 동등한 서비스를 이용할 수 있는 방안을 마련하지 않아 웹 사이트 이용에 차별받아 3개 대형 온라인 쇼핑몰을 상대로 손해배상 청구 - 2021.02.19
서비스를 이용하면서 사용자가 장애를 느끼는 순간 접근성은 낮아지게 되는데, 장애인의 경우 그런 빈도가 높아서 접근성의 대상으로 주로 언급이 됩니다. 장애인 차별 금지법 제20조 1항은 “장애인이 전자정보와 비전자정보를 이용하고 그에 접근함에 있어서 장애를 이유로 (중략) 차별행위를 하여서는 아니 된다.”라고 명시되어 있습니다. 장애를 가진 사람이 서비스에서 제공하는 정보를 동등하게 접근하고 이용하지 못한다면 서비스 제공자는 법적 제재를 받을 수 있는 위험이 있습니다. 접근성을 고려하여 서비스를 제공한다면 법적 요구 사항을 준수할 수 있습니다.
3. 서비스를 이용하는 모든 사용자에게 이로움
장애를 가진 사람이 서비스를 이용하면서 겪는 불편함을 우리 모두가 경험할 수 있다고 생각해 보면 이점을 바로 알 수 있습니다. 빛 번짐이 심한 사용자나 저시력자를 위한 다크 모드는 눈에 피로가 덜 하게 화면을 보고 싶은 사람, 디자인적으로 예뻐 보여서 다크 모드를 사용하고 싶은 사람 모두가 잘 활용하는 기능이 됩니다. 청각장애인을 위한 동영상 자막 기능은 이어폰이 없는 상황에서 동영상 콘텐츠를 이용하는 사람에게 자막에 의존해 내용을 파악할 수 있는 편리함을 제공하게 됩니다.
4. 사회 공헌 기업으로서의 기업 이미지 향상
카카오 공동체, 디지털 접근성 강화 나선다… > ‘디지털 접근성 책임자(DAO)’ 신규 선임
카카오 공동체는 앞으로 디지털 접근성 책임자 주도로 접근성 개선 및 강화에 적극 나선다. 카카오 공동체 서비스에 대해 접근성 리포트를 발행하고, 담당 조직 간 유기적 소통 구조를 만든다는 방침이다. - 2022.04.22
카카오 공동체는 사회와 함께 지속 성장하기 위한 디지털 책임을 이행하며 디지털 서비스 사용에 있어 격차나 소외가 없도록 지속적으로 개선책을 찾아 나갈 계획이며, 디지털 접근성 책임자 주도로 접근성 개선 및 강화에 적극 나선다고 발표했습니다. 이는 사회 정보취약계층이 인터넷상에서 차별 없이 동등하게 정보 접근 및 이용 가능한 사회 공헌적 노력이자, ‘장애인 차별 금지 및 권리구제 등에 관한 법률’ 준수를 통해 기업 이미지가 향상될 수 있음을 의미합니다.
장애물
이렇듯 접근성을 준수하면 좋은 점들이 많지만 늘 그렇듯 우리는 장애물에 부딪히게 됩니다.

위에 적힌 말들은 과거에 접근성 준수 웹 사이트 개발 작업 당시 협업했던 사람들에게 실제로 들었던 말입니다. 이때 접근성은 기술적으로만 달성할 수 있는 것이 아닌 함께 서비스를 만드는 PM, 디자이너, 개발자들 간의 이해와 협업 없이 지키기 어려운 것임을 느꼈습니다. 왜냐하면 접근성을 달성하기 위한 조건들이 포괄적이고, 상당한 개발 및 검증 작업이 요구되어 단기간 개발을 위한 생산성이 저하될 수도 있기 때문입니다. 더구나 PM이 접근성 작업의 중요성을 모른다면 더더욱 힘들 것입니다. 또한 개발뿐만 아니라 디자인에도 제약이 생기게 됩니다. 단순한 글자 크기부터 명조, 폰트, 아이콘 디자인, 문구 등의 수정이 필요한 경우도 많기 때문입니다.

하지만 “내가 편하면 사용자는 불편함을 느낄 수 있다” 라는 말을 떠올려보면 이 장애물은 쉽게 허물어질 수 있다고 생각합니다. 우리가 편하면 우리 서비스를 이용하는 사용자는 불편할 수도 있습니다. 불편함을 느끼는 사용자는 언제든 떠날 수 있다고 생각해 보면 얘기가 달라질 수 있지 않을까요?
위 내용들을 통해 관련 직군의 모든 작업자가 접근성의 중요성에 대해 분명히 인식했다면 이제 우리는 개발자로서 접근성을 위해 기술적으로 어떤 것들을 수행할 수 있는지 생각해 봐야 합니다.
개발자를 위한 접근성
우리에게 주어진 개발 일정은 늘 부족하게만 느껴져 접근성까지 챙기기 힘든 것이 사실입니다. 저 또한 처음엔 시간이 많이 소요될 것 같고 어떤 것부터 시작해야 하나 막막하고 어렵게 느껴졌지만, 가장 쉽게 접근성을 준수할 수 있는 방법으로 접근성의 기본적인 뼈대를 만드는 웹 표준이 필요하다고 생각했습니다.
‘웹 표준을 지키는 것부터’

웹 표준을 준수해 서비스를 개발하면 브라우저, 운영체제, 디바이스의 환경이나 사양 등에 대응하기 위해 각기 다른 기준으로 개발할 필요가 없으며 하나의 표준으로 동일한 웹 서비스를 제공할 수 있습니다.
웹 표준의 핵심에는 시맨틱 웹이 있습니다. 시맨틱 태그를 사용하면 웹의 모든 데이터를 기계가 이해할 수 있는 형태로 제작할 수 있게 되며 이를 시맨틱 웹이라고 부릅니다. 이는 웹 브라우징에 쓰이는 보조 과학기술인 스크린 리더, 화면 돋보기, 음성 인식, 키보드 오버레이 등의 기계가 웹을 좀 더 쉽게 이해할 수 있도록 해주기 때문에 접근성을 높이는 데 도움이 됩니다. 마찬가지로 검색 엔진도 HTML 문서를 읽는 기계이기 때문에 시맨틱 태그를 사용해 웹을 개발하게 되면 SEO(Search Engine Optimization, 검색 최적화)에도 도움이 됩니다. 기계가 웹을 이해할 수 있어야 그 기계를 사용하는 사람도 웹 브라우징을 좀 더 쉽게 할 수 있기 때문에 웹 표준에서 시맨틱 웹은 꼭 필요하다고 할 수 있습니다.
시맨틱 마크업을 하기 위해선 아래 예시처럼 태그를 의미에 맞게 사용해야 합니다.
- 페이지 제목 또는 글 제목에는
<header>사용 - 콘텐츠 작성자, 저작권 정보, 관련 문서 등의 내용을 포함할 때는
<footer>사용 - 문서의 핵심 주제를 포함하는 메인 콘텐츠에
<main>사용 - 독립적으로 구분해야 하는 콘텐츠에
<article>사용 - 페이지의 가장 중요한 제목으로
<h1>사용 - 순서가 없는 목록으로
<ul>과<li>사용
태그를 반드시 의미에 맞게 사용해야 하는 이유는 스크린 리더는 아래 표의 태그들처럼 태그의 기본 역할을 암묵적으로 자동 결정해 사용자에게 전달하기 때문입니다. 물론 aria-role을 통해서 개발자가 태그의 역할을 임의로 바꿀 수는 있지만 올바르지 못한 역할 지정은 스크린 리더 사용자에게 잘못된 정보를 제공하기 때문에 주의해야 합니다.
| 태그 | 암묵적 기본 역할 | 적용 가능한 역할 |
|---|---|---|
<button> | role=“button” | checkbox, link, option, radio, switch, tab, etc … |
<h1> ~ <h6> | role=“heading | none, presentation |
<ul> | role=“list” | directory, group, listbox, menu, etc … |
<nav> | role=“navigation” | menu, menubar, tablist |
<input type="checkbox"> | role=“checkbox” | button, checkbox, option, switch |
의미 있게 태그를 사용하는 것만으로도 웹 표준을 지킬 수 있으며, 웹 표준을 준수해 접근성 향상까지 기대할 수 있습니다. 그렇다면 가장 기본적인 시맨틱 태그를 제대로 이해하고 사용했을 때와 그렇지 않을 때를 비교하며 스크린 리더가 어떻게 인식해 사용자에게 전달하는지 알아보겠습니다.
이미지
보통 그래픽 이미지와 같은 콘텐츠를 표현하고자 하는 경우 <img> 태그를 사용합니다. 이미지는 텍스트가 아니라 콘텐츠 요소이기 때문에 그 의미나 용도를 스크린 리더가 인식할 수 있도록 대체 텍스트를 제공해야 합니다.
alt 이미지의 alt 속성은 이미지에 대한 텍스트 설명을 제공하며 필수는 아닙니다. 하지만 스크린 리더는 alt의 값을 읽어 사용자에게 이미지를 설명하기 때문에 접근성 측면에서 매우 유용합니다.
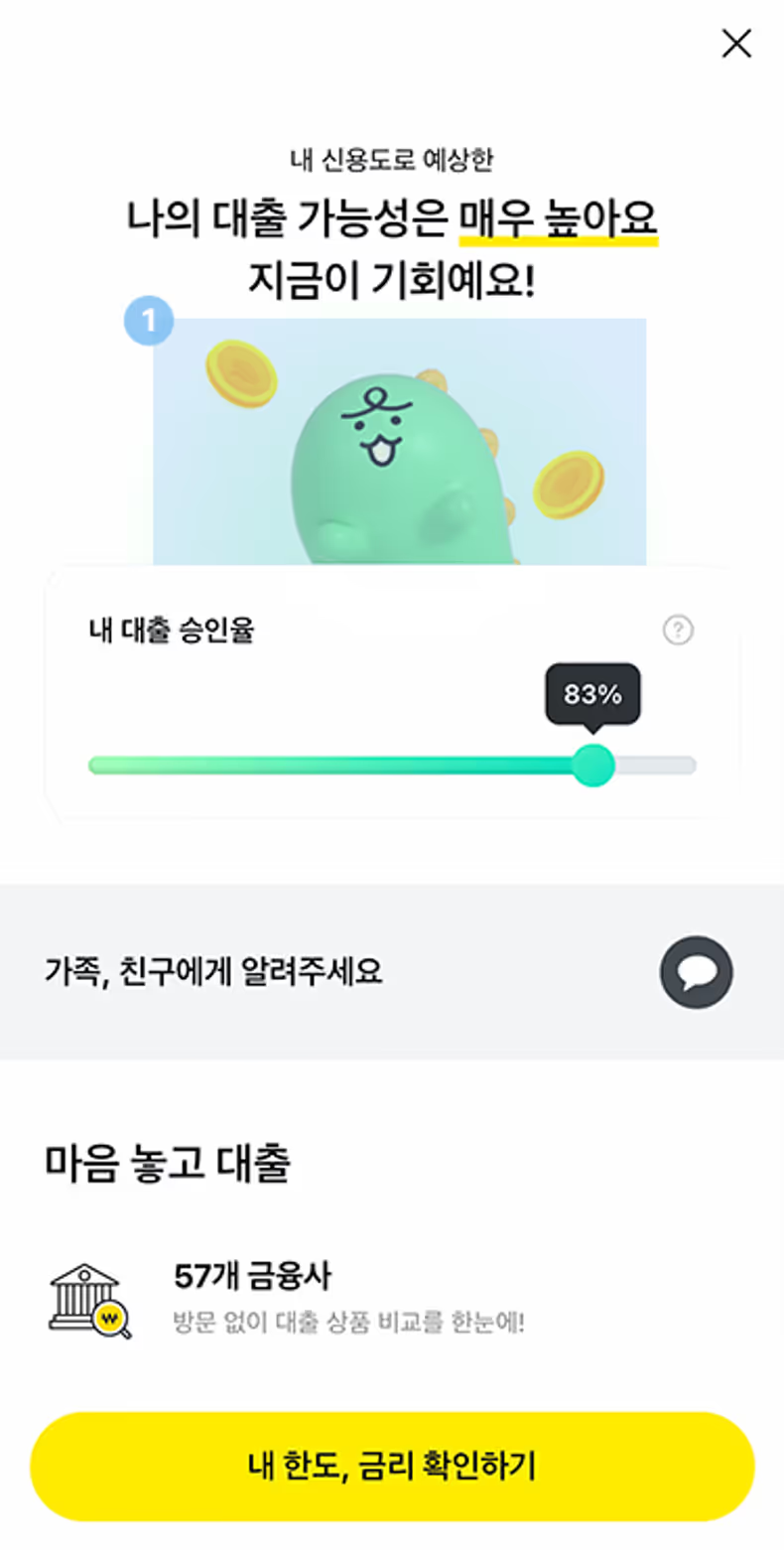
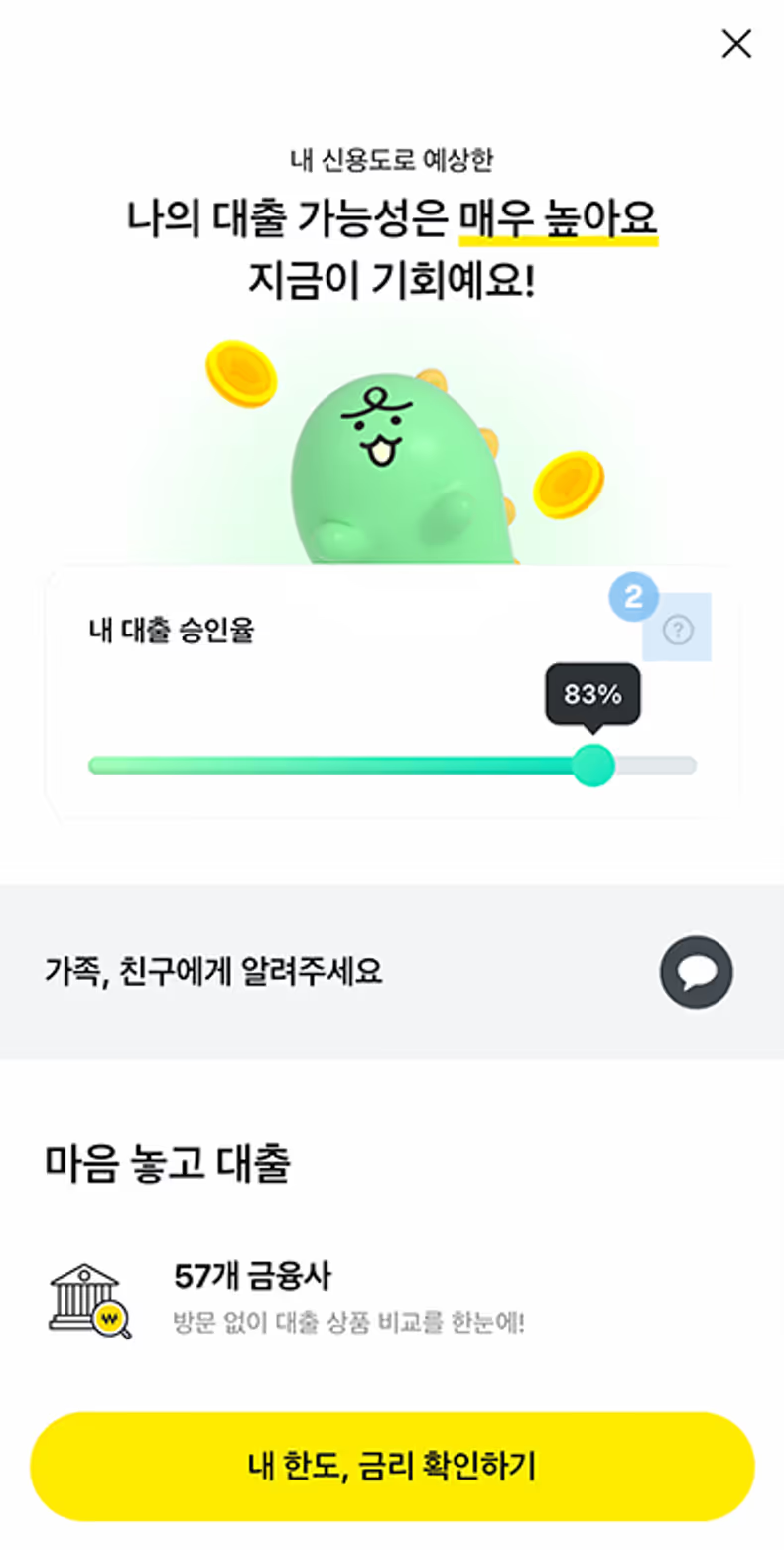
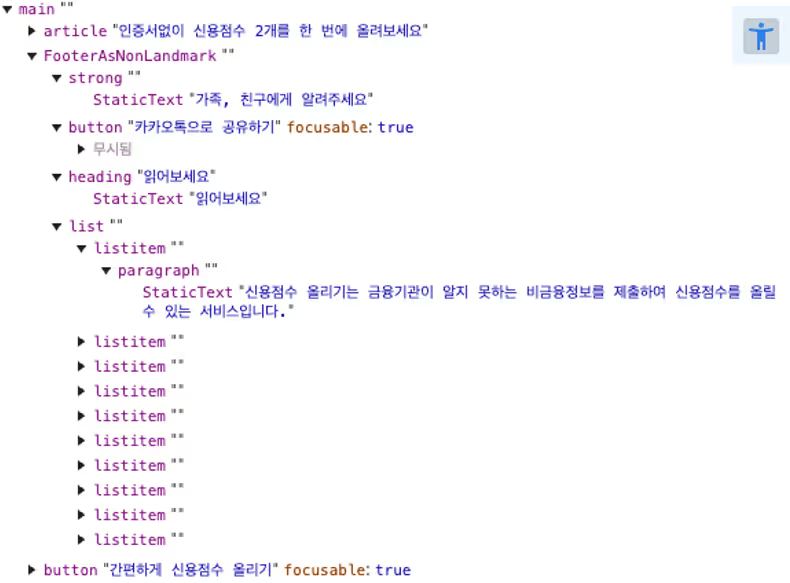
아래 카카오페이 신용대출 화면을 예로 들어 스크린 리더가 <img> 태그를 개발자가 마크업한 의도와 동일하게 이해하는지 비교해 보고, 올바른 대체 텍스트 작성 방법을 알아보겠습니다.
먼저 아래 이미지의 1번 영역, 죠르디 이미지를 <img> 태그를 사용해 표현하고자 합니다.

alt 속성을 사용하지 않은 경우
<img src="/img/img_nudge_typeB_320x219.png" />👩🏻💻 (개발자): 딱히 설명해 주지 않아도 될 것 같은데 alt를 제거하자! 📢 (스크린 리더): 이미지 넛지 타입비 삼백이십엑스이백십구피엔지 이미지
왜 스크린 리더는 위와 같이 해석할까요? 스크린 리더는 이미지에 alt 속성이 없으면 파일 이름을 표현합니다. 대체 텍스트가 없기 때문에 대신 이미지 경로 정보인 src를 음성으로 전달합니다. 파일의 이름으로 콘텐츠를 설명하는 것도 방법이 될 수는 있습니다. 하지만 네트워크 오류, 콘텐츠 차단 등 서비스 관련 이미지를 표시할 수 없는 경우에는 서비스와 무관한 이미지의 alt 값이 음성으로 출력되기 때문에 접근성뿐만 아니라 다양한 환경의 사용자를 고려한다면 alt 속성은 꼭 필요한 속성입니다.
alt 속성을 사용했지만 값을 제공하지 않는 경우
<img src="/img/img_nudge_typeB_320x219.png" alt="" />👩🏻💻 (개발자): 스크린 리더는 그냥 이미지라고만 읽어주지 않을까? 📢 (스크린 리더): 🔇
alt 속성의 값을 빈 값("")으로 생략해 제공하는 경우에는 이미지가 핵심 요소가 아님을 뜻하기 때문에 스크린 리더는 img 태그를 해석하지 않습니다. 이 경우 스크린 리더 사용자는 웹 브라우징 과정에서 이미지 요소가 있다는 것을 알 수 없습니다. 따라서 배경 이미지처럼 단순 디자인의 목적을 가진 이미지는 의도적으로 대체 텍스트를 빈 값으로 작성해 스크린 리더가 읽지 않도록 할 수 있습니다.
하지만 이미지 1번 영역 죠르디의 상태로 높은 대출 승인율을 표현하는 콘텐츠임을 감안하면, 사용자에게 이미지 설명을 전달할 필요가 있다고 생각하기 때문에 다음 단계로 넘어가 alt 속성에 대체 텍스트를 작성해 보도록 하겠습니다.
적합한 대체 텍스트를 작성하지 않은 경우
<img src="/img/img_nudge_typeB_320x219.png" alt="기뻐하는 죠르디 이미지" />👩🏻💻 (개발자): 죠르디의 상태로 대출 승인율을 표현하는 이미지니까 ‘기뻐하는 죠르디 이미지’로 작성하면 되겠지? 📢 (스크린 리더): 기뻐하는 죠르디 이미지 이미지
이미지를 이미지라고 하는데 왜 적합하지 않은 대체 텍스트에 해당할까요? 시맨틱 태그는 암시적으로 role을 갖고 있으며, 스크린 리더는 <img>를 ‘이미지’로 자동으로 결정하게 됩니다. 따라서 이미지의 존재 여부를 표현하는 ‘사진, 이미지, 아이콘’등의 단어를 대체 텍스트에 포함하게 되면 스크린 리더가 기본적으로 해석한 ‘이미지’와 중복된 의미를 갖기 때문에 적합하지 않습니다.
따라서 아래와 같이 대체 텍스트를 수정해야 합니다.
<img src="/img/img_nudge_typeB_320x219.png" alt="기뻐하는 죠르디" />📢 (스크린 리더): 기뻐하는 죠르디 이미지
버튼
다음은 <img> 태그만큼 많이 사용하는 <button> 태그입니다. 아래 이미지의 2번 영역에 있는 물음표 모양 버튼을 보면 우리는 너무나도 쉽게 내 대출 승인율이 무엇인지 자세한 정보를 확인할 수 있는 버튼임을 인식할 수 있습니다. 그렇다면 어떻게 <button> 태그를 사용해야 스크린 리더도 쉽게 이해할 수 있을까요?

먼저 우리는 스크린 리더가 코드를 어떻게 해석하는지 알아야 합니다. 브라우저는 코드를 스크린 리더가 읽을 수 있는 접근성 트리(Accessibility Tree)로 만듭니다. 스크린 리더는 접근성 트리의 요소를 순차 탐색하게 되는데, 접근성 트리에 표시되는 요소의 Name을 기반으로 해석합니다. 여기서 말하는 Name은 Accessible Name이라고도 하며 스크린 리더가 요소를 포커스했을 때 읽는 값으로 author와 contents 중 하나로 결정됩니다. 이때, author가 contents보다 우선순위가 높습니다.
- author: aria-label, aria-labelledby, title 속성,
<img>의 alt 속성, svg의<desc> - contents: Text 노드
<button type="button">
<!-- <img src="/img/img_common_question.png" alt="물음표" />: 구체적이지 않으며 추상적 -->
<img src="/img/img_common_question.png" alt="내 대출 승인율이란" />
</button>👩🏻💻 (개발자): 아이콘 모양이 물음표니까 모양 그대로 전달해야지! 📢 (스크린 리더): 내 대출 승인율이란 버튼
위 코드에서 Accessible Name을 확인해 보면 스크린 리더가 왜 “내 대출 승인율이란 버튼”이라고 해석하는지 쉽게 알 수 있습니다.
<img>의 author는 alt 속성으로 Accessible Name은 “내 대출 승인율이란”이 됩니다. <button>은 author가 설정되지 않은 경우 자식 요소의 Accessible Name을 모아 contents로 사용하는 Children Presentational이라는 특징을 갖습니다. 따라서 <button>의 content는 ‘내 대출 승인율이란’이 되고 스크린 리더는 자동적으로 결정한 role과 결합해 “내 대출 승인율이란 버튼”이라고 해석하게 됩니다.
스크린 리더가 어떻게 코드를 해석하는지 이해한 것을 바탕으로, 눈이 보이지 않는 사용자라면 어떤 부분에서 콘텐츠 해석의 어려움을 느낄지 고려해 서비스를 정확히 이해하고 사용할 수 있는 Accessible Name을 제공하는 마크업 작업이 중요하다는 것을 확인할 수 있었습니다.
표
표는 반드시 사용자가 정보를 이해하기 쉽도록 구성해야 합니다. 이를 위해 개발자는 표의 형태를 보고 데이터 표인지, 레이아웃 표인지 구분하여 서로 다른 방식으로 마크업을 해야 합니다. 표를 레이아웃 용도로 생각해 <table> 태그를 함부로 남용하면 스크린 리더는 데이터 추출의 어려움을 겪게 되고 사용자도 정보 탐색의 어려움을 느끼게 됩니다.
스크린 리더는 레이아웃 표와 데이터 표를 다르게 취급합니다. 레이아웃 표의 경우 소스 코드 순서에 따라 표의 내용을 간단히 읽습니다. 반면 데이터 표의 경우 열 및 행 수를 포함하여 데이터의 존재를 식별하고, 표 탐색 기능을 제공해 행 및 열 머리글 읽기 등을 수행해 사용자가 좀 더 쉽게 데이터를 탐색할 수 있습니다.
데이터 표
데이터 표는 행 머리글, 열 머리글 또는 둘 다 있는 경우로 좌표(x, y)가 있는 슬롯의 2차원 그리드에 정렬된 셀로 구성됩니다. 데이터가 위에서 아래로 읽히거나 제목 셀:내용 셀이 1:多로 대응됩니다.

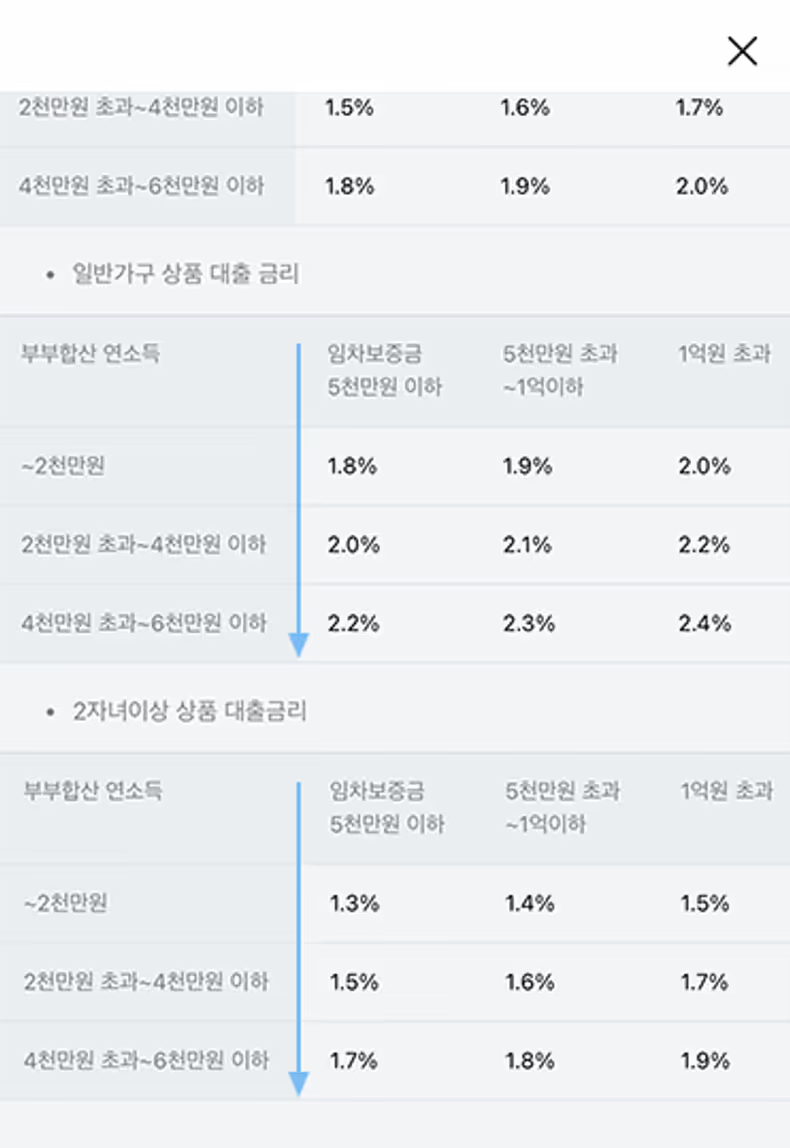
아래 코드는 위 이미지의 카카오페이 전월세대출 결과 조회 화면의 일반가구 상품 대출 금리 정보를 제공한 표의 코드입니다.스크린 리더 사용자라고 가정하고 읽게 되면 어떻게 들리게 될까요?
<table>
<colgroup>
<col width="166px" />
<col width="95px" />
<col width="95px" />
<col width="95px" />
</colgroup>
<thead>
<tr>
<th>부부합산 연소득</th>
<th>임차보증금 5천만원 이하</th>
<th>5천만원 초과 ~ 1억이하</th>
<th>1억원 초과</th>
</tr>
</thead>
<tbody>
<tr>
<th>~2천만원</th>
<td>1.8%</td>
<td>1.9%</td>
<td>1.5%</td>
</tr>
</tbody>
</table>표, 4개의 열, 4개의 행. 부부합산 연소득, 임차보증금 5천만원 이하, 5천만원 초과~1억이하, 1억원 초과, ~2천만원, 1.8%, 1.9%, 2.0%, 2천만원 초과~4천만원 이하, 2.0%, 2.1%, 2.2%, 4천만원 초과~6천만원 이하, 2.2%, 2.3%, 2.4%
이 정보를 듣고 나면 부부합산 연 소득이 1억을 초과할 경우 금리가 몇 % 인지 쉽게 이해할 수 있을까요? 아마 아닐 것입니다.
표를 볼 수 없는 사람은 표의 행과 열을 구분할 수 없기 때문에 테이블 내 요소 간 구조에 대한 정보를 제공해 사용자가 표를 쉽게 이해할 수 있도록 해야 합니다. 위의 코드를 다음과 같이 <caption> 과 scope 속성을 추가해 테이블 내의 요소 간 구조에 대한 정보를 제공하도록 수정했습니다.
<table>
<caption>
<span class="blind"
>부부합산 연소득과 임차보증금 기준 구간별 일반가구 상품 대출 금리</span
>
</caption>
<colgroup>
<col width="166px" />
<col width="95px" />
<col width="95px" />
<col width="95px" />
</colgroup>
<thead>
<tr>
<th scope="col">부부합산 연소득</th>
<th scope="col">임차보증금 5천만원 이하</th>
<th scope="col">5천만원 초과 ~ 1억이하</th>
<th scope="col">1억원 초과</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">~2천만원</th>
<td>1.8%</td>
<td>1.9%</td>
<td>1.5%</td>
</tr>
</tbody>
</table>1. caption
표의 제목을 <caption> 태그로 제공해 표의 목적을 명확하고 상세하게 설명하여 사용자가 표 콘텐츠를 확인할지, 넘어갈지 결정할 때 도움을 줄 수 있습니다.
보통 <caption>태그를 불가피하게 숨기는 경우가 많은데, 이러한 경우 주의해야 할 점은 display:none 혹은 visibility:hidden으로 숨기면 스크린 리더가 해당 내용을 읽을 수 없기 때문에 해당 숨김 속성은 사용하면 안 됩니다.
2. scope
단순 데이터용 표에는 <th>요소를 제목 셀로 사용할 때, 행에는 scope="row"를 사용하고 열에는 scope="col"을 사용해 행과 열을 구분할 수 있도록 합니다.
위의 표는 단순 데이터 용이지만, 만약 복합한 구조의 표일 경우 id, header 속성을 추가로 이용하여 관계를 설명해야 합니다. 보통 colspan 속성과 rowspan을 사용하는 경우 복잡한 구조의 표라고 할 수 있습니다.
레이아웃 표
레이아웃 표는 단순 디자인을 위해 사용하는 테이블로 좌에서 우로 읽히거나 제목 셀:내용 셀이 1:1로 대응하는 경우에 해당합니다.

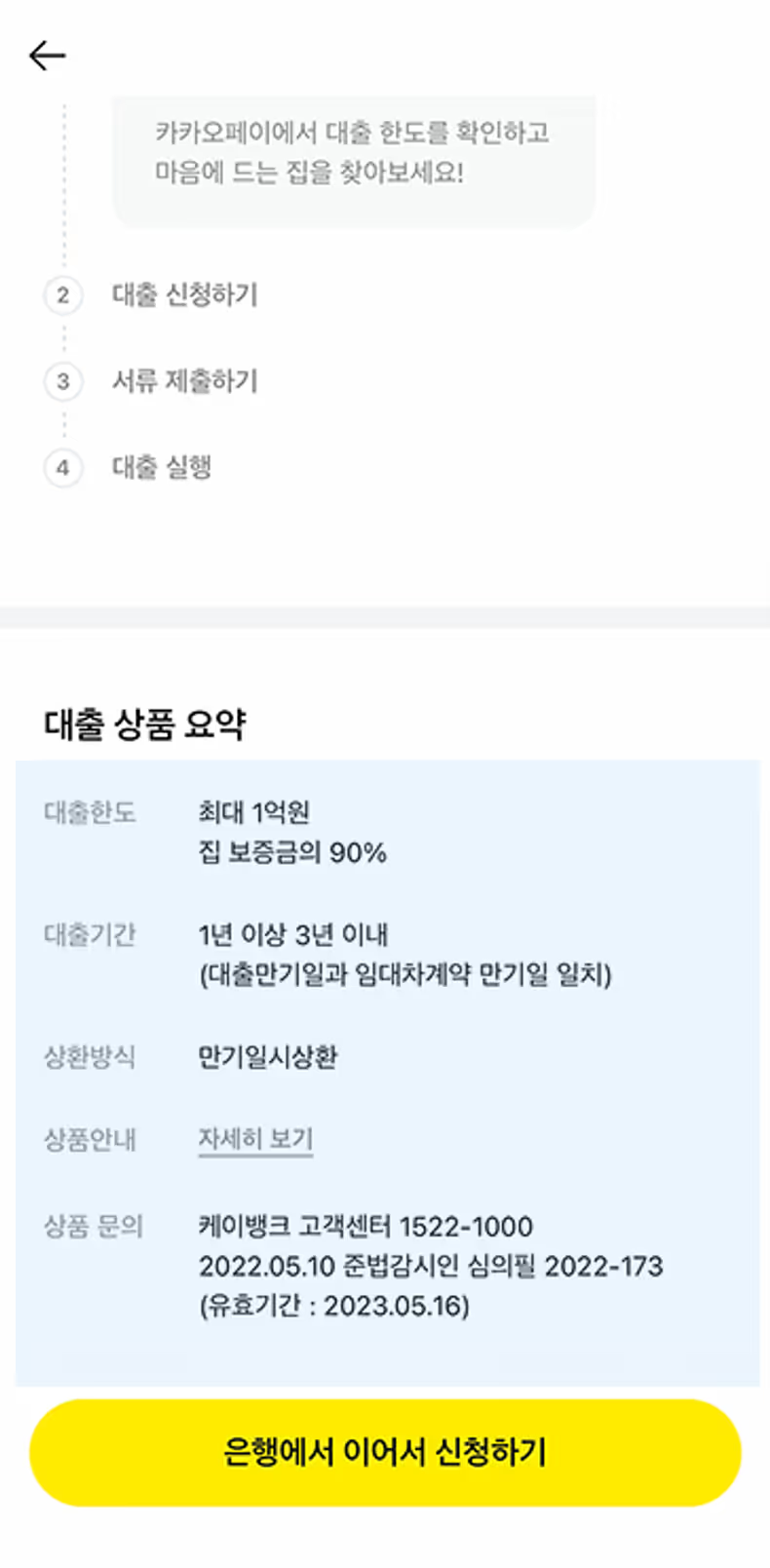
위 이미지의 대출 상품 요약 영역을 살펴보면 표의 테두리가 없지만 행과 열이 사용된 표라고 생각할 수 있습니다. 이러한 경우에 개발자는 <table> 태그를 사용해 쉽고 빠르게 마크업을 할 수 있습니다. 하지만 이는 눈이 보이는 사용자에게는 문제가 없지만 시각 장애를 가진 사용자는 표로 인식하기 때문에 테이블 내에서 정보 탐색을 할 경우 셀 이동 시 방향을 잃을 수 있습니다.
따라서 레이아웃 테이블은 표의 의미를 갖지 않고 단순 모양을 잡기 위한 목적으로 사용해야 합니다. <table> 태그를 사용하지 않고 CSS로 테이블 형태를 만들어 사용하는 것을 권장하나 불가피하게 <table> 태그를 사용해야 하는 경우라면 summary 속성, <caption>, <thead>, <tbody>, <tfoot>, <th> 요소 등 의미 있는 요소를 사용하지 않아야 합니다.
개발 보조 도구
접근성을 확보하는 방법 중 첫 발걸음으로 ‘웹 표준을 지키는 것부터’로 접근을 했다면 개발 보조 도구의 도움을 받아 좀 더 상세한 부분들을 확인하고 적용해 볼 수 있습니다.
Chrome DevTools


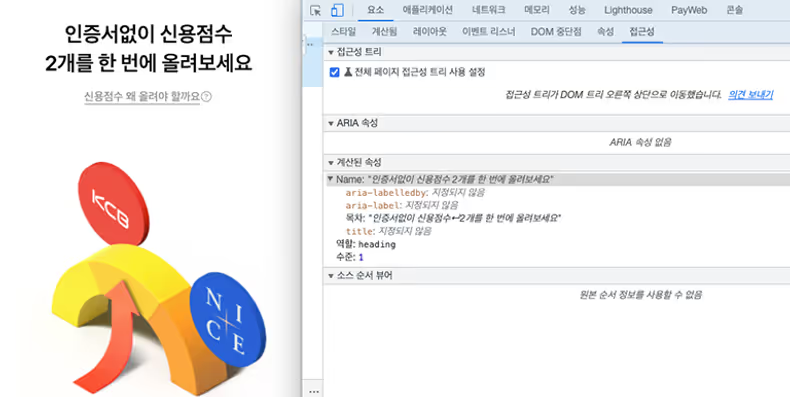
크롬 개발자 도구의 요소 탭의 접근성 패널을 통해 접근성 트리(Accessibility Tree)를 확인하고 보조 기기에 어떻게 전달될지 알 수 있습니다.
[Accessibility Tree View 활성화 방법]
- Chrome DevTools를 통해 환경설정 - 실험 탭으로 이동한다.
- Enable full accessibility tree view in the Elements panel을 활성화 한다.
- DevTools 새로고침한다.
- Elements 패널에 표시된 내게 필요한 옵션 버튼을 클릭하여 요소 보기 모드를 전체 접근성 트리 보기로 전환한다.
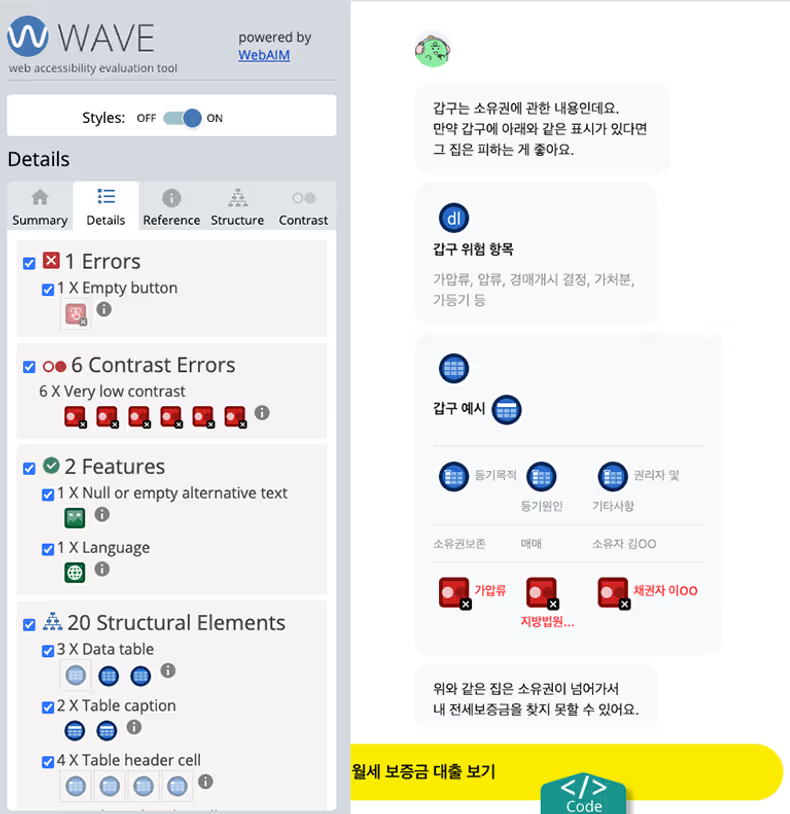
WAVE Evaluation Tool

WebAIM에서 만든 확장 프로그램으로 현재 화면의 각 요소가 접근성을 준수하는지 평가합니다. 각 요소가 위반한 내용에 대한 이유와 해결 방법을 제시하여 접근성을 준수하는 개발을 쉽게 할 수 있도록 돕습니다.
eslint-plugin-jsx-a11y
서비스 개발 환경이 React라면 실시간으로 JSX 요소에 대한 접근성 규칙을 확인하고 준수할 수 있도록 돕는 패키지를 설치해 개발할 수 있습니다. 기본적으로 추천되는 규칙 외에 예외로 사용하고 싶은 부분이 있다면 같이 서비스를 개발하는 개발자들과 협의하면서 lint 규칙을 만들어가다 보면 접근성을 준수하는 서비스 개발에 도움이 될 것입니다.
{
"extends": "plugin:jsx-a11y/recommended",
"plugins": "jsx-a11y",
"rules": {
"jsx-a11y/aria-role": [
"error",
{
"allowedInvalidRoles": ["text"],
"ignoreNonDOM": true
}
]
}
}마치며
물론 웹 표준을 준수하면 기본적인 접근성은 확보할 수 있으나 모든 접근성을 담보하지는 못합니다. 하지만 가벼운 마음으로 ‘웹 표준을 지키는 것부터’ 접근성 준수를 시작해 본다면, 모든 사용자들이 제약 없이 자유롭게 이용 가능한 서비스를 제공하는데 조금은 도움을 줄 수 있지 않을까요?
이 글이 개발자뿐만 아니라 서비스를 함께 만들어가는 모든 직군 동료들과 접근성에 대해 이야기를 나누는 데 도움이 되고, 나아가 모두를 위한 서비스로의 변화를 시도하는 시발점이 되면 좋겠습니다.








![[if kakao 2022] 카카오페이 iOS 웹뷰 소개, 그리고 세션에서 못다한 이야기](/_astro/thumb.ade87e73_1VY4R6.avif)