요약: 사내 기술 공유 활성화를 위해 사이드 프로젝트로 시작한 슬랙봇 ‘앙몬드’는 비효율적인 복붙 업무 자동화, TIL 기록 및 공유, 명예의 전당 등 다양한 기능을 제공하여 쉽고 재미있게 기술 공유에 참여할 수 있도록 돕습니다. 앙몬드 개발 과정에서 겪었던 문제 해결 경험과 슬랙봇 개발 팁도 함께 공유될 예정이며, 2편에서는 분산 시스템 환경에서의 앙몬드봇 배포 및 운영 경험을 다룰 예정입니다. 이 글을 통해 사이드 프로젝트나 슬랙봇 개발에 관심 있는 분들에게 도움이 되길 바랍니다.
💡 리뷰어 한줄평
lika.anne 앙몬드가 슬랙봇으로 변신?! 작은 아이디어가 사내에 어떤 변화를 줄 수 있는지 궁금하다면 읽어보세요! 톡톡 튀는 아이디어를 얻어가실 수 있을 거예요.
cdragon.cd 업무용 메신저로 슬랙을 이용하고 있고, 슬랙봇을 활용해보고 싶은 분이라면 이 글을 추천합니다. 레츠와 가디가 개발한 앙몬드 봇으로 더 편하고 재미있게 기술 공유를 하고 있습니다.
시작하며
안녕하세요, 마이데이터클랜에서 FE 개발을 하고 있는 레츠입니다. 이번 글에서는 페이의 기술 공유 문화를 한층 더 재미있고 효율적으로 만들어준 슬랙봇 “앙몬드”를 소개해보려고 합니다.
앙몬드는 같은 팀 FE 개발자 가디와 함께 만든 사내 사이드 프로젝트로, 사내 기술 공유 과정에 있던 비효율적인 복붙 업무를 자동화하고, 크루들이 쉽고 재미있게 기술 공유에 동참할 수 있도록 매력적인 기능들을 제공하고 있습니다.

저희는 앙몬드 이야기를 두 편의 시리즈로 나누어 준비해 보았는데요.
1편에서는 앙몬드의 주요 기능과 각 기능이 만들어지기까지 저희의 고민 과정들을 자세히 이야기해 볼 예정입니다. 또, 슬랙봇을 개발하며 겪은 문제와 이를 해결할 수 있었던 슬랙봇 개발팁도 준비해 보았으니 끝까지 재밌게 읽어주시면 감사하겠습니다. 2편에서는 분산시스템 환경에서의 앙몬드봇 배포와 운영 경험기를 다뤄 볼 예정입니다. 앙몬드가 ‘왜 분산시스템 환경에 배포되었는지?’, ‘슬랙봇이 분산시스템 환경에서 실행된다면 어떤 문제가 발생할지?’ 궁금하시다면 2편도 기대해 주세요!
이 글이 사이드 프로젝트를 진행하거나 슬랙봇 개발에 관심 있는 분들께 도움이 되길 바라며 앙몬드 개발기 시작해 보겠습니다!
“앙몬드” 주요 기능
비효율적인 복붙 업무를 자동화합니다
앙몬드 봇을 처음 만들기 시작한 계기는 비효율적인 복붙 업무를 자동화하기 위함이었습니다.
페이 FE 개발자들은 #정보-fe기술공유 슬랙 채널에서 기술 아티클이나 개발 꿀팁 등을 활발히 공유하고 있는데요. 이때 공유된 글들은 한 주 단위로 모아서 ‘FE 위클리 아카이브’라는 제목으로 사내 게시판에 업로드되고 있습니다.
초기에는 이 글을 FE 개발자 한 분이 담당하여 매주 수기로 업로드해주셨는데요. 단순 복붙 작업임에도 시간이 꽤나 걸리는 번거로운 작업이었습니다. 개발자로서 이를 마냥 보고만 있을 수는 없었죠 🧐
그래서 가디와 의기투합하여 슬랙 API와 크론잡으로 이 과정을 자동화시켰습니다.
이제는 더 이상 번거로운 작업 없이, 앙몬드가 매주 월요일 오전 9시에 ‘FE 위클리 아카이브’ 글을 올려주고 있답니다!


사실 이 기능은 단순히 슬랙 conversations.history API만 호출하면 되기 때문에 굉장히 구현이 간단해 보였는데요. 실제로 구현해 보니 마냥 순조롭지만은 않았습니다😩 왜냐하면 슬랙 메시지를 마크다운 문법으로 보여주려면 꽤 번거로운 포맷팅 과정을 거쳐야 했기 때문인데요. 이 부분은 ‘슬랙봇 개발팁’에서 이어서 이야기해 보겠습니다!
오늘 배운 내용(TIL)을 기록하고 공유해요
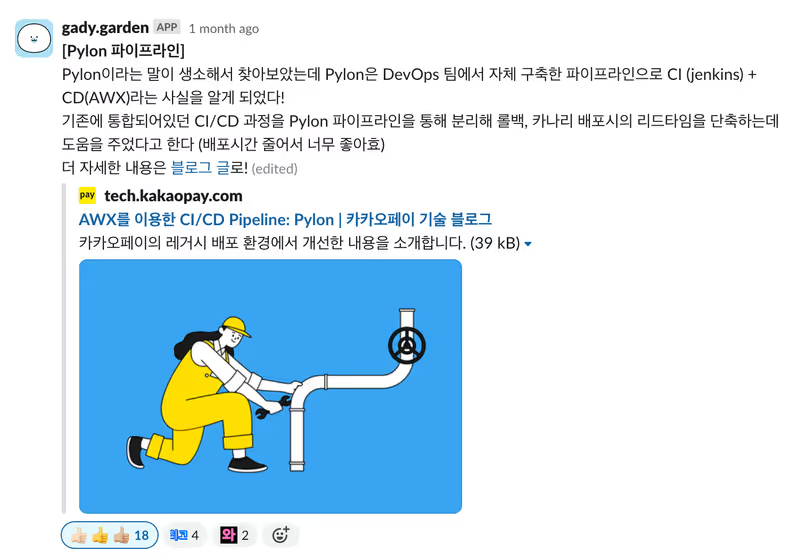
앙몬드에서는 오늘 배운 내용인 TIL(Today I Learned)을 간편하게 기록할 수 있어요. 개발자라면 누구나 오늘 새롭게 알게 된 내용이 있을 것입니다. 하지만 막상 이 내용을 공유해 보자니 ‘이미 다들 알고 있는 내용일 것 같은데…’, ‘신기술이 아니라 관심 없어하진 않을까?’하고 공유를 망설인 적이 있진 않으셨나요?
주니어 개발자인 저는 새로운 개념을 알게 되어도 이미 저만 빼고 다 알고 있는 내용일 것 같아서 종종 공유를 망설인 적이 있었답니다 😂 그래서 앙몬드에 TIL을 기록하고 이를 바로 공유할 수 있는 기능을 추가해서, 이미 누군가 알고 있는 지식이더라도 오늘 내가 배운 내용을 가볍게 공유해도 괜찮다는 인식을 심어보고자 했습니다.

TIL을 기록하는 과정은 최대한 단순한 흐름으로 구현해 보았습니다. 이때, 모달과 워크플로우 등 슬랙의 다양한 입력 방식을 사용해서 직접 구현해 보고 테스트도 해보았는데요. 결국 코드블록 사용이 가능한 마크다운 언어를 지원하고, TIL 작성 중에 잠시 다른 채널로 이동해도 내용이 유지되는 채팅 형식이 가장 좋은 사용자 경험을 안겨 줄 것이라고 판단했습니다. 그래서 앙몬드에서는 단순히 채팅으로 TIL을 간편하게 기록할 수 있습니다.
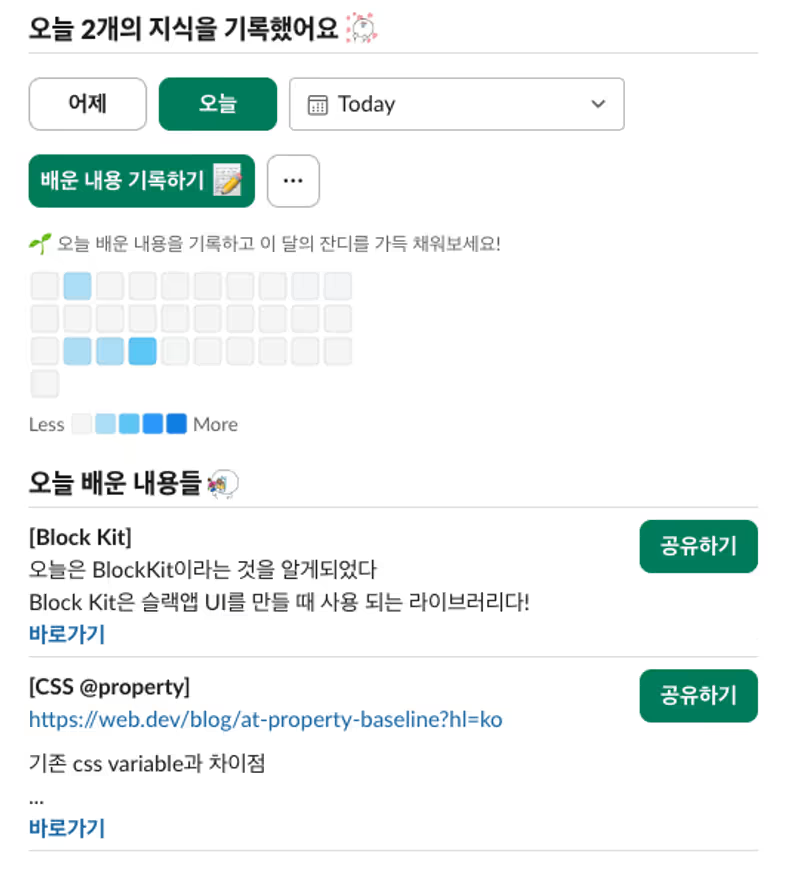
앙몬드봇에서 TIL을 기록하는 과정
- 홈 화면에서 ‘배운 내용 기록하기‘ 버튼을 클릭합니다.
- 버튼을 클릭하면 앙몬드가 TIL 작성 스레드를 만들어 줍니다.
- 스레드에 오늘 배운 내용을 채팅으로 입력하고 ‘작성완료’ 버튼을 누릅니다.
작성을 마치면 홈 화면의 잔디가 채워지고, ‘오늘 배운 내용들’에서 방금 작성한 TIL을 확인할 수 있는데요.
이때, TIL 옆에 있는 ‘공유하기’ 버튼을 눌러서 TIL 내용을 곧바로 #정보-fe기술공유 채널로 공유할 수도 있습니다.

이제 오늘 배운 내용을 가볍게 동료들에게 공유할 수 있게 되었습니다. 이 글을 읽는 카카오페이 크루라면 앙몬드를 이용해 TIL을 공유해보면 어떨까요?
개발자라면 매일 채우고 싶어질 “TIL 잔디 🌱”

TIL을 기록하는 기능을 만들며 가장 고민했던 포인트는 ’어떻게 하면 사람들이 지속적으로 TIL을 기록하게 만들 수 있을까?‘에 대한 동기부여 측면이었습니다.
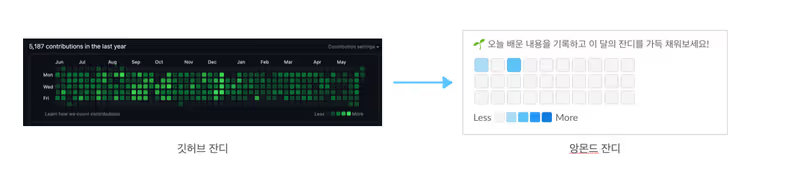
그러다 깃허브 커밋 잔디의 영감을 받아 앙몬드에도 TIL 잔디를 만들면 재밌겠다는 생각이 들었습니다. 개발자라면 한 번쯤 깃허브 잔디를 빽빽히 채우기 위해 ‘1일 1 커밋’을 도전해 본 경험이 있으실 텐데요. 그만큼 앙몬드에서도 ‘1일 1 TIL’이 작성되길 기대하며 야심 차게 잔디 심기 기능을 추가했습니다!
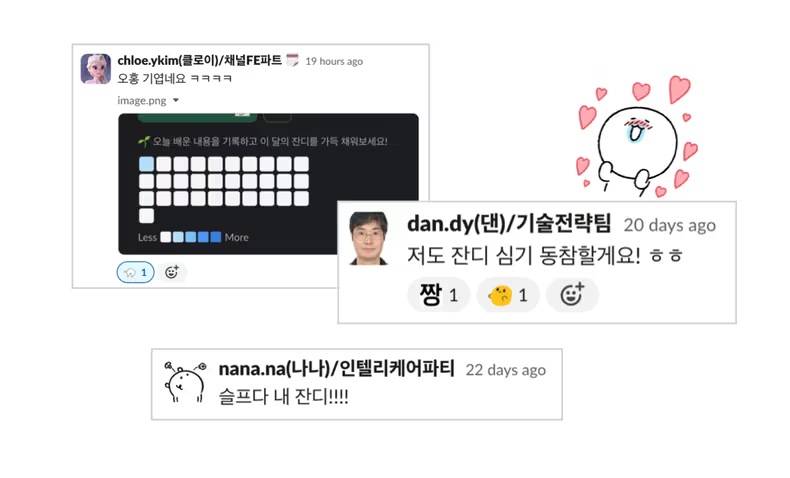
잔디는 TIL을 작성할 때뿐만 아니라, 기술 공유 채널에 기술 공유를 할 때마다 저절로 채워지고 있어요. 이때 잔디 기능을 적극 홍보하기 위해 기술 공유로 잔디가 채워질 때마다 유저에게 후킹 메시지도 보내주고 있답니다.

TIL 잔디는 역시나 앙몬드 출시 후 개발자들의 반응이 가장 뜨거웠던 기능이었어요~!

어쩌면 슬랙봇 UI로는 구현해 낼 수 없을 뻔한 잔디 기능이 많은 관심을 받으니 정말 뿌듯했습니다. 잔디심기를 어떻게 구현했는지 궁금하신가요? 그럼 마지막 부분에서 이야기할 ‘잔디심기 비하인드 스토리’를 기대해 주세요!
두구두구 이번 주 “👑 명예의 전당” 순위는?
이번에는 더 많은 크루들이 기술 공유 문화에 관심 가질 수 있도록 “명예의 전당”이라는 콘텐츠도 기획해 보았습니다. 명예의 전당은 매주 오전 9시에 자동으로 생성되는 ‘FE 위클리 아카이브’ 글 하단에서 만날 수 있어요.

명예의 전당에서는 총 3가지 통계를 보여줍니다!
1. 이번 주 최다 공유자
한 주간 가장 많은 기술 공유 글을 올려주신 분들께 명예의 트로피를 수여하고 있습니다. 실제 트로피는 아니지만, 크루분들이 트로피를 받는 것처럼 기뻐해주셔서 저희도 덩달아 보람을 느꼈습니다 😊

2. 리액션 부자
활발한 기술 공유 문화가 지속되려면 글을 올리는 사람뿐만 아니라 읽는 사람의 반응도 매우 중요한 것 같아요. 이모지를 받았다는 것은 이 글이 누군가에게 도움이 되었다는 뜻이니까요! 그래서 리액션 부자인 크루들에게도 감사하는 마음을 갖고자 명예의 전당에 모셔보았습니다.
슬랙 reactions.get API를 사용하면 메시지에 남겨진 이모지 종류와, 이모지를 남긴 유저 정보를 알 수 있어요. 이 정보를 기반으로 가장 많은 리액션을 남긴 크루분들이 누구인지 알 수 있었습니다.
가끔 FE 기술 공유 리액션 부자에 BE 개발자가, BE 기술 공유 리액션 부자에 FE 개발자가 껴있던 것도 재미있었네요! 😂

3. 인기글 Top 3
여기서는 가장 반응을 많이 받은 기술 공유 글 세 개를 순서대로 보여줍니다. 그래서 어떤 글이 가장 인기가 많았는지 직관적으로 알 수 있어요! 바쁘더라도 인기글 Top3는 꼭 놓치지 않고 읽어보면 좋겠죠?

나중에 볼 기술 공유는 보관함에 넣어두기
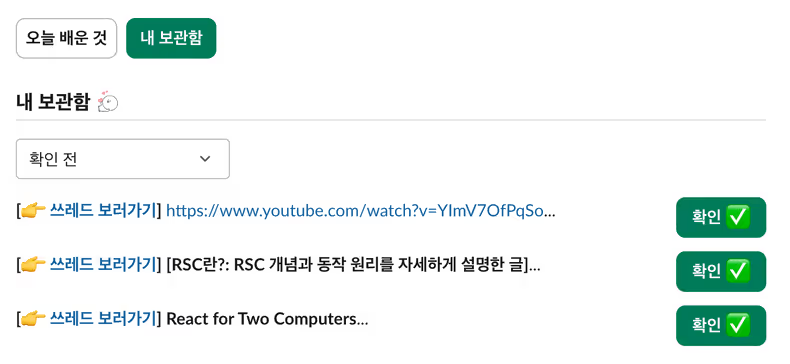
마지막으로 소개할 기능은 보관함 기능입니다. 보관함은 앙몬드 유저의 의견을 반영하여 추가한 기능인데요. 슬랙 북마크와는 별개로 나중에 볼 기술 공유 메시지만 모아서 볼 수 있도록 탄생한 기능입니다.

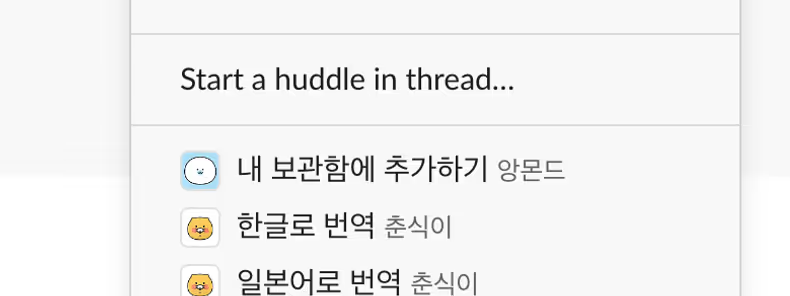
나중에 볼 메시지에서 “내 보관함에 추가하기” shortcut을 클릭하면 앙몬드 내 보관함 탭에서 언제든지 저장한 기술 공유 글을 꺼내볼 수 있답니다.

슬랙봇 개발팁
앙몬드의 흥미로운 기능들 재미있게 읽고 계신가요?
간단해 보이는 기능일지라도 막상 개발을 시작하니 예상치 못한 난관에 부딪힌 순간들이 많았는데요. 슬랙 api를 사용하는 분들에게 조금이라도 도움이 되었면 하는 바람으로, 저희가 앙몬드를 개발하며 마주한 문제와 이를 어떻게 해결했는지도 간략히 소개해보겠습니다.
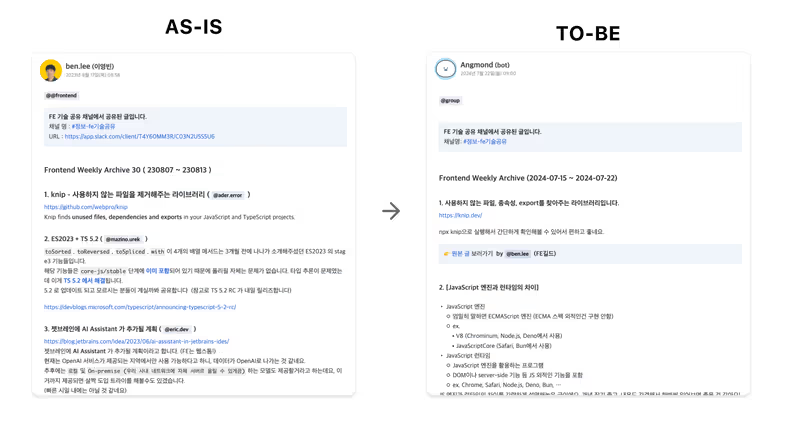
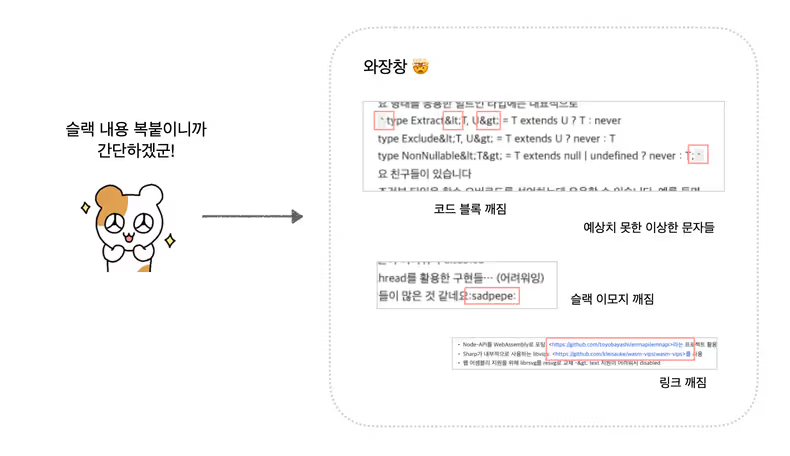
슬랙 API로 메시지를 가져왔는데 와장창 깨져 보인다면?

채널의 메시지는 슬랙 conversations.history API를 사용해 가져올 수 있습니다. 하지만 가져온 메시지를 그대로 사내 게시판에 올릴 경우, 위와 같이 텍스트가 와장창 깨져 보이는 현상이 발생했는데요. 그 이유는 슬랙 메시지의 형태가 일반 마크다운과는 약간 달랐기 때문입니다.
깨지는 부분이 정상적인 마크다운 언어로 보이려면 5가지 포맷팅 과정을 거쳐야 했는데요. 이제부터 그 과정을 차근차근 살펴보겠습니다.
-
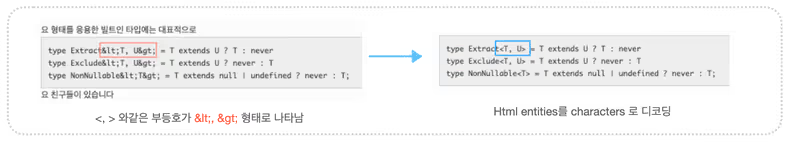
HTML entities 디코딩
HTML entities는 꺽쇠 괄호(<,>) 같이 HTML 예약어와 중복되는 문자들을 방지하기 위해 사용되는데요. 코드 블록이 깨져 보였던 이유는 슬랙에서 몇몇 기호들을 HTML entities 형태로 저장하고 있었기 때문입니다. 그래서 HTML entitie들을 올바른 캐릭터로 디코딩해주는 과정이 필요했습니다.
-
슬랙 이모지 제거
슬랙 메시지 내 이모지는 콜론(:)이 emoji code를 감싼 구조로 사용되고 있습니다. 슬랙 이모지를 다른 곳에 붙여넣기 해보면 ‘👍🏻’는:+1:로 ‘❤️’는:heart:로 나타나는 것을 보실 수 있으실 텐데요. 처음에는 이모지를 매핑하기 위해 universal-emoji-parser 와 같은 라이브러리도 사용해 보았습니다. 하지만 실제로 사용해 보니 이모지를 잘못 매핑해 주는 경우도 많았고, 슬랙의 모든 커스텀 이모지까지 대응할 수는 없기 때문에 이모지는 모두 제거하는 방향을 택했습니다. -
유저 멘션 텍스트 변환
history API로 가져온 메시지의 멘션 텍스트는 유저명이 아닌 유저 ID로 나타납니다. 예를 들어 메시지 중에@lets.go멘션이 포함되었다면 이는@U12ABCD3EFG와 같은 유저 id로 표현되는데요. 따라서 메시지에 유저 id가 포함된 경우, users.info 메서드를 호출해서 유저 ID를 유저명으로 대체하는 작업도 필요했습니다. -
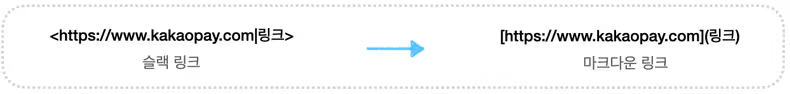
슬랙 링크 포맷 변환
슬랙 링크 포맷을 마크다운 문법으로 변환하는 과정도 거쳐야 했습니다.
-
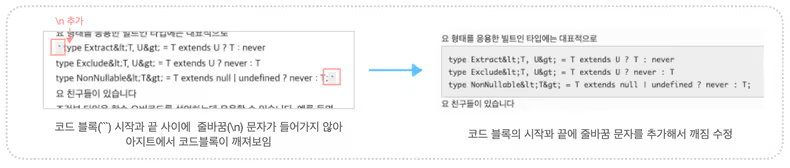
코드 블록 포맷 변환
마지막으로 슬랙 메시지의 코드 블록(```)에는 시작과 끝 사이에 줄 바꿈(\n) 문자가 포함되지 않아, 사내 게시판에서 코드블록이 깨져 보이는 현상도 있었습니다. 그래서 코드 블록의 시작과 끝에 줄 바꿈 문자를 추가해서 깨짐을 수정해 주었습니다.
기나긴 포맷팅 여정 끝에 드디어 아무런 깨짐 없이 기술 공유 아카이빙을 자동화할 수 있게 되었습니다! 이 내용이 슬랙 메시지를 슬랙이 아닌 다른 플랫폼에서 보여줘야 하는 상황에 계신 분들께 도움이 되었으면 좋겠네요!
잔디 심기 기능의 비하인드 스토리: Block Kit 한계 극복하기
Block Kit은 슬랙앱 UI를 만들 때 사용되는 프레임워크입니다. 덕분에 슬랙 UI를 쉽고 빠르게 만들 수 있고, 슬랙앱에서 통일된 UI를 제공할 수도 있어요. 또, Block Kit Builder를 사용해 코드를 작성하기 전 미리 레이아웃을 확인해 볼 수 있어서 매우 편리했답니다.
하지만 Block Kit은 단순 버튼이나 입력창 등 기본적인 UI 컴포넌트들만 제공하는 프레임워크로 복잡한 UI를 마음껏 구현하기에는 한계가 있었습니다. 그래서 앙몬드에서는 Block Kit의 한계를 넘기 위해 컴포넌트를 조합하여 더 더양한 UI를 제공하기 위한 시도를 했는데요. 그 방법들을 소개해보겠습니다.
먼저, 탭 UI입니다. 탭은 기본 컴포넌트로 지원되지 않기 때문에, 버튼 여러 개를 나열해서 구현했습니다. 탭 선택 여부는 버튼 타입으로 구분할 수 있었습니다. 이때 선택된 탭 상태는 유저별로 관리되어야 해요!
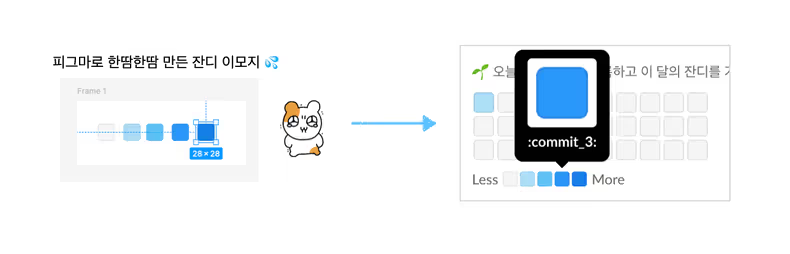
두번째는 앙몬드 주요 기능 중 하나인 잔디 UI입니다. 그렇다면 TIL 잔디는 어떻게 만든 것 일까요?
바로 커스텀 이모지를 사용하는 것인데요. 피그마로 한땀한땀 제작한 잔디 이모지를 슬랙 커스텀 이모지로 등록하여 잔디를 그려주었습니다!

생각보다 간단하지 않나요? 혹시 여러분도 슬랙에서 구현하기 어려워 보이는 UI가 있다면, 버튼이나 이모지 등 기본 컴포넌트를 조합해서 구현하는 방법도 고려해 보시면 좋을 것 같습니다~!
회고 및 느낀 점
앙몬드는 FE 개발자인 저와 가디가 직접 기획부터 디자인, 서버 개발 그리고 배포까지 진행한 사이드 프로젝트였습니다. 그 과정에서 많은 우여곡절이 있었지만 그만큼 배운 점도 많았는데요.
먼저 기획하는 과정에서 서비스의 목표와 방향성을 뚜렷하게 정하는 것이 중요하다는 것을 깨달았습니다. 처음에는 앙몬드에 ‘투두 기능’, ‘리마인더’ 등 다양한 기능들도 넣어보려 했는데요. 슬랙봇의 방향이 확실하지 않으니 기능 구현에 대한 우선순위를 정하기가 어려웠습니다. 또 부가적인 기능이 많아질수록 구현할 범위가 너무 넓어져 프로젝트에 쉽게 의욕을 잃기도 했습니다. 하지만 “모두가 쉽게 기술 공유를 할 수 있도록 도움을 주는 기술 공유봇“으로 앙몬드의 역할을 결정한 이후에는 핵심 기능에 몰입해 빠르게 개발할 수 있었습니다.
또, 지금 돌이켜 생각해 봤을 때 가장 아쉬운 점은 하루빨리 앙몬드를 릴리즈하지 않은 점인데요. 막상 릴리즈를 앞두고 나니 ‘과연 사람들이 이 기능을 사용할까?‘ 걱정하며 구현한 기능에 확신이 서지 않았고, ‘이런 기능도 필요하지 않을까?’하며 좀 더 기능을 덧붙이고 싶은 욕심도 들었습니다. 그래서 출시가 점점 늦어지고, 프로젝트에 소홀해졌던 기간이 있었는데요. 만약 작은 단위일지라도 개발한 기능을 릴리즈해서 유저들의 피드백을 기반으로 앙몬드를 개선시켜 나갔더라면, 앙몬드가 더 다양한 기능과 함께 기술 공유 문화를 활발히 하는데 도움을 줄 수 있지 않았을까? 하는 생각이 듭니다. 혹시 사이드 프로젝트를 하며 저희와 비슷한 상황에 처한 분이 계시다면 우선 릴리즈를 하여 시장의 반응을 살펴보는 것을 추천드립니다. 개선 작업은 그 이후에 해도 늦지 않으니까요!
마지막으로 프로젝트를 잘 ‘마무리’하는 데 얼마나 많은 인내심이 필요한지도 체감했습니다. 기능을 다 만들고 배포만 남았다!고 생각했지만, 이제부터가 진짜 시작이었습니다. 자체 QA 과정을 거치며 에러나 예외케이스에 대한 처리를 해야 했고, 사용자를 위한 앙몬드 가이드 작성도 필요했습니다. 또, 기존에는 잘 구축된 FE 인프라 환경에서만 배포를 해오다가, 처음으로 서버 배포를 진행하니 그 과정에서 여러 여려움도 겪었습니다. 그래도 데브옵스와 서버 개발자 동료분들의 적극적인 도움 덕분에 성공적으로 배포할 수 있었고, 페이의 인프라 환경에도 익숙해지는 계기가 되었습니다. 이 모든 과정을 다 견디고 나니 드디어 앙몬드를 성공적으로 출시할 수 있었습니다!
마치며
앙몬드 출시 이후 저희는 사내 테크톡을 통해 앙몬드를 세상에 알렸습니다. 그 결과 카카오페이 크루들이 기술 공유 문화에 더욱 관심을 가지고, 잔디를 채우며 재미있게 기술 공유에 동참하고 있습니다. 또한, 백엔드 기술 공유 채널에서도 저희 FE와 같은 복붙 업무를 진행하고 있다는 사실을 알게 되었는데요. #정보-be기술공유 채널에도 앙몬드를 적용함으로써 전사적으로 업무의 효율을 높일 수 있었습니다.
다음 2편에서는 함께 앙몬드를 개발한 가디가 분산시스템 환경에서의 앙몬드봇 배포와 운영 경험기를 다룰 예정이니 2편도 많은 관심 부탁드립니다! 지금까지 사내 기술 공유 슬랙봇 앙몬드 개발기를 읽어주셔서 감사합니다 🙇🏻♀️



















![[if kakao 2022] 카카오페이 iOS 웹뷰 소개, 그리고 세션에서 못다한 이야기](/_astro/thumb.ade87e73_1VY4R6.avif)