시작하며
안녕하세요, 저는 카카오페이의 할인, 이벤트 응모 등을 담당하고 있는 마케팅플랫폼팀의 프론트엔드 개발자 릴리입니다. 이번에 사내 개발자 페스티벌 슬랙봇 콘테스트에 참여하여 이모티콘 개발소라는 슬랙봇을 개발하게 되었습니다. 이번 글에서는 슬랙봇 콘테스트에 참여하고, 슬랙봇을 개발하며 겪었던 경험에 대해 공유하고자 합니다.
이모티콘 슬랙봇?

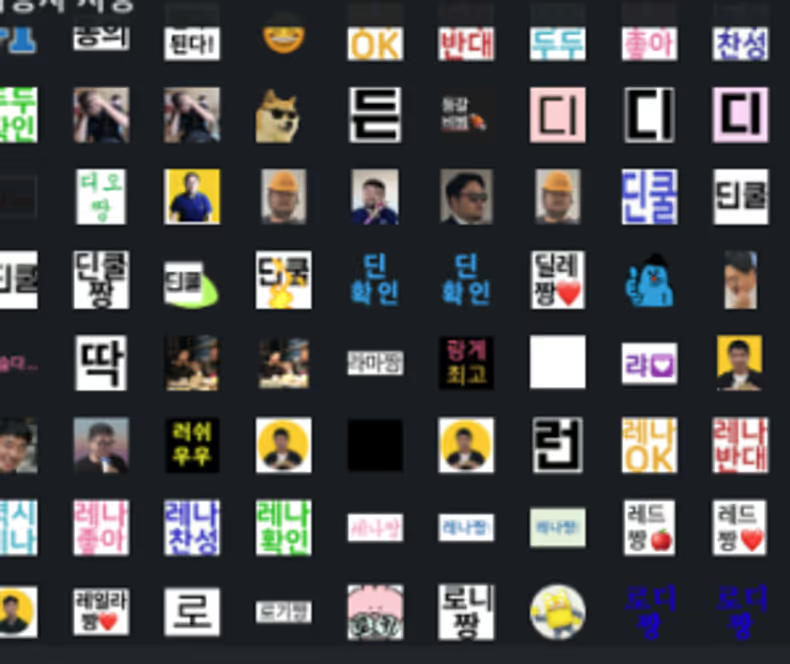
카카오페이에서는 현재 전사 커뮤니케이션 툴로 슬랙을 사용하고 있습니다. 이 때문에 많은 크루들이 자신만의 커스텀 이모티콘을 제작하여 소통을 하고 있습니다. 보통 원하는 이모티콘을 만들기 위해 파워포인트 같은 툴을 이용해 직접 조합하거나 외부 사이트를 이용하여 만들고 있고요. 이를 보면서 “외부 사이트도 좋지만, 이모티콘을 만들어주는 슬랙봇을 만들면 어떨까?” 생각이 들었습니다. 효과, 문구 그리고 색상 등을 정해주면 자동으로 이모티콘을 만드는 슬랙봇이 있다면 크루들에게 도움이 될 거라 생각했습니다. 상황에 따른 다양한 이모티콘을 만들 수 있기 때문입니다.
기능 소개
나만의 이모티콘 만들기
슬랙봇 이모티콘 제작소는 크게 두 가지 기능이 있습니다. 첫 번째로, 원하는 효과, 글씨체, 색상 등을 조합하여 이모티콘을 만들 수 있습니다. 기본 글자 외에도 동그랗게 돌아가는 효과, 글씨가 점점 커지는 효과, 반짝반짝하게 배경색이 바뀌는 효과 등 다양한 효과를 적용하여 재미있고 개성있는 이모티콘을 만들 수 있습니다.
전광판 제작하기
두 번째 기능으로는 전광판 기능입니다. 강조하고 싶은 문구를 입력하여 응원의 메시지, 공지사항 등에 활용할 수 있습니다.
어떻게 개발하지?
위와 같은 기능을 구현하기 위해서는 사용자로부터 명령을 받을 경우 이미지를 실시간으로 생성하여 메시지창으로 전송해야 합니다. 이를 위해서는, 웹소캣을 통한 유저와의 실시간 양방향 커뮤니케이션, 슬랙 권한, 이미지 생성 알고리즘에 대한 고려가 필요했습니다.
개발 언어 및 기술 스택 선정
먼저, 이모티콘 제작을 위해서는 이미지 위에 글씨를 쓰고, 이미지를 회전하고, 움직이고, 확대하고 축소하는 등의 이미지를 손쉽게 처리하는 라이브러리가 필요했습니다. 이는 프로젝트에서 가장 중요한 글자 이미지 생성 알고리즘을 담당하는 부분으로, 사용자로부터 명령을 받을 때마다 활용하는 로직입니다. 저는 단박에 Python Image Library인 PIL과 후속 프로젝트 Pillow를 떠올렸습니다. PIL 에서는 이미지를 픽셀 단위로 조작하고, 텍스트를 추가하고, 투명도를 제어하는 등의 강력한 이미지 처리를 지원합니다. 따라서 해당 라이브러리 사용을 우선적으로 선정하였고, 이를 위해서 파이썬으로 개발해야겠다고 생각했습니다.
파이썬으로 개발 언어를 선정한 뒤에는, 웹소켓 구축 라이브러리, API 프레임워크, 이미지 저장소를 선정하였습니다. 슬랙에서 제공하는 Python slack sdk를 사용하여, 슬랙과 실시간 양방향 통신을 할 수 있도록 웹소켓을 구축하고, 쿠버네티스 health check를 위한 api를 만들기 위하여 flask도 연결하였습니다. 실시간으로 웹소켓을 통해 명령어를 받은 후에 이미지를 생성하고, 생성된 이미지는 카카오 이미지 저장소에 저장하도록 하였습니다. 또한 슬랙앱에서 사용하는 토큰 저장을 위해서 mysql도 연결하였습니다.

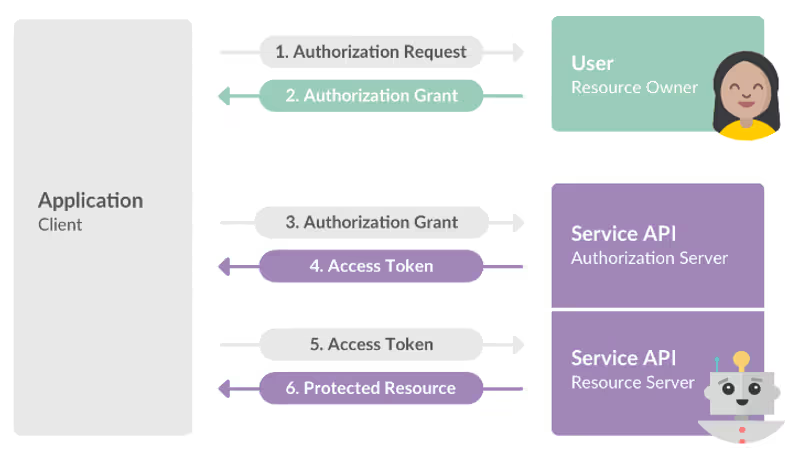
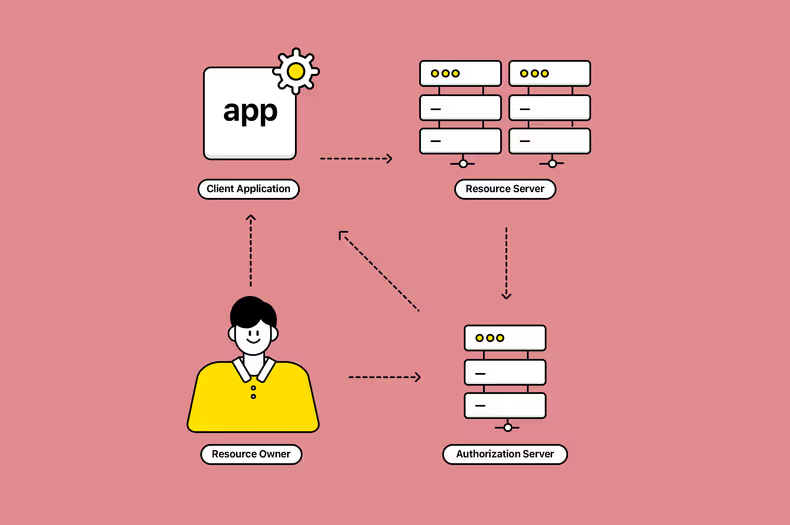
사내 워크 스페이스 및 채널에 접근하기 위해서는 앱 토큰이 필요합니다. 앱 토큰은 슬랙에 앱을 생성할 경우 자동으로 발급됩니다. 이모티콘 제작소는 유저 대신 메시지 전송을 해주는 기능이 있는데요, 이를 위해서는 유저 개개인마다 접근 권한을 승인 받아야합니다. 슬랙에서는 유저가 권한 승인을 할 경우 유저 토큰을 발행하며, 이 토큰은 flask를 거쳐 mysql에 저장됩니다. 이후 mysql에 저장한 해당 유저 토큰을 사용하여 슬랙봇에서 메시지를 유저의 이름으로 전송할 수 있습니다.
이모티콘 제작 알고리즘 소개
1. 글자크기를 1씩 줄여가면서 딱 맞는 글자 크기를 계산한다.
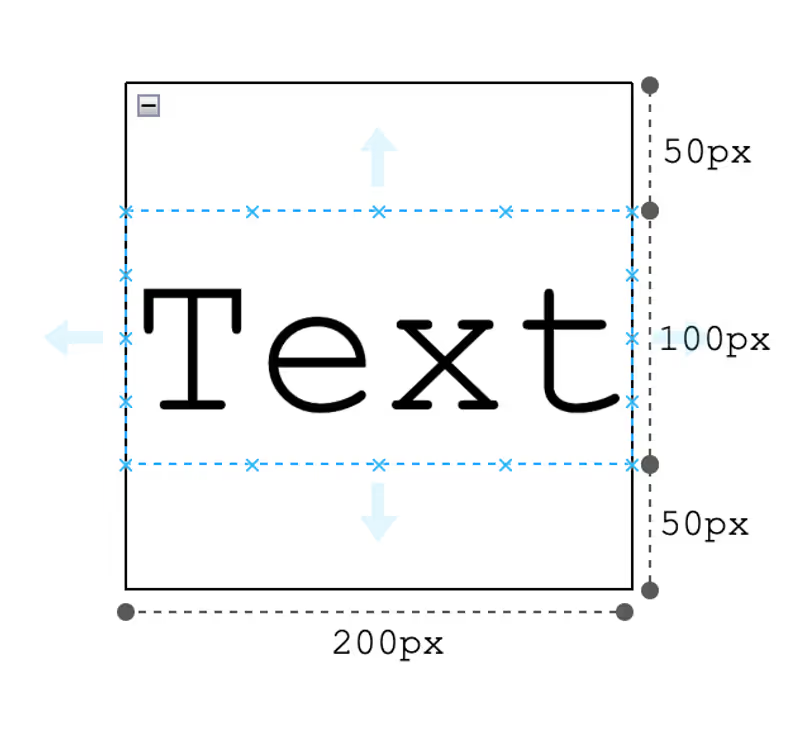
글자 이모티콘을 제작하기 위해서는 고려해야할 것이 많습니다. 첫번째로, 글자 크기를 정해야 합니다. 글자는 글씨체나, 글자의 종류에 따라서 글자 크기가 항상 다양합니다. 예를 들어 i의 경우, 세로가 상대적으로 길고 가로는 짧은 형태입니다. 따라서 이모티콘 생성을 위한 글자를 입력받을 때마다 적당한 글자 크기를 계산해야 합니다. 이를 위해서 글자의 크기를 점차적으로 줄여가면서 원하는 글자의 크기가 나올 때까지 반복하여 계산합니다.
2. 중간 정렬

가로 또는 세로가 딱 맞도록 글자 크기를 결정한 후에는 중간에 위치하도록 합니다. 이를 위해서 전체적인 글자의 가로, 세로 크기를 구하고 정해진 배경 안에 중간 정렬이 되도록 합니다.
3. 움직이는 글자를 만들기 위해서 프레임 하나씩 각각 만들고, 합친다.
움직이는 글자 이모티콘을 만들기 위해서는 프레임 하나씩 각각 이미지를 만들고 이를 이어붙여 gif 파일로 만들어야 합니다.
요란하게 바뀌는 글씨 효과 만들기

img_list = [
get_colored_text_image(
texts,
selected_font,
color=get_color_rgb('random'),
background=get_color_rgb('random')
) for _ in range(10)
]랜덤으로 글자색과 배경색을 10번 생성하고 이를 합쳐 요란한 글씨 효과를 만들 수 있습니다.
동그랗게 돌아가는 글씨 효과 만들기
get_colored_text_image(
texts,
selected_font,
color,
x=math.sin(math.pi * (degree / 180)) * 10,
y=math.cos(math.pi * (degree / 180)) * 5,
) for degree in range(0, 360, 45)타원의 방정식에서 도출한 x, y좌표를 사용하여 동그랗게 돌아가는 글씨를 만들 수 있습니다.
마치며


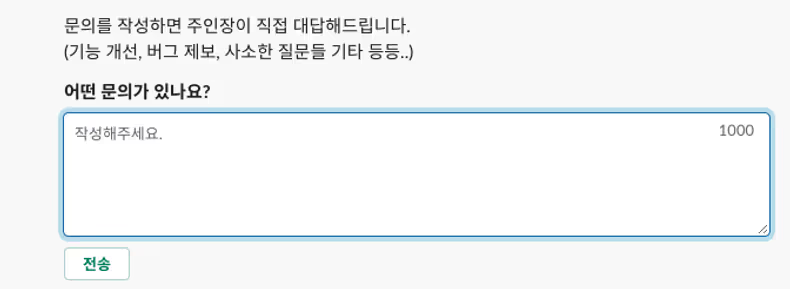
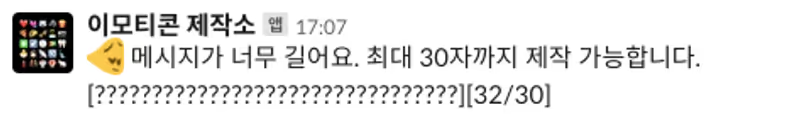
사내 서비스를 운영하기 위해서는 기능 개발 외적으로도 고려해야할 사항이 많았습니다. 버그가 발생할 경우 사용자가 문의를 할 수 있는 창구를 만들어야겠다고 생각했습니다. 또, 에러가 발생할 경우 이를 사용자가 인지하고 재시도할 수 있는 방법을 제안할 수 있도록 적절한 메시지를 정해야합니다. 이 과정을 거치며 유저친화적으로 서비스를 개발한다는 것에 대한 의미와 중요성에 대해서 알게 되었습니다.
슬랙봇 이모티콘 제작소를 만드는 과정은 원하는 서비스를 기획부터 개발, 운영까지 서비스를 제작하는 전 과정에 참여하게 되는 뜻깊은 기회였습니다. 무엇보다 제가 하고 싶은 서비스를 정의하고 구현해나가는 점이 재미있어서 별다른 어려움 없이 프로젝트를 진행할 수 있었습니다. 여기에 상금까지 받게 되어 일석이조! 혼자서 개발을 하느라 여러 부분에서 헤메기는 했으나, 슬랙봇 개발 경험이 있는 크루들에게 조언을 구하고, 팀원들에게 배포 전 베타 테스트를 받으면서 사용성을 테스트 받기도 하였습니다. 프로젝트 개발에 도움을 주신 분들 모두 감사드리고요, 다음에는 새로운 기능이 추가된 이모티콘 제작소로 만나뵙겠습니다 😆



































![[Project Loom] Virtual Thread에 봄(Spring)은 왔는가](/_astro/thumb.04c0dd4c_ZhvlpT.avif)




























![[if kakao 2022] Batch Performance를 고려한 최선의 Aggregation](/_astro/thumb.84295604_ZC835U.avif)
![[if kakao 2022] Batch Performance를 고려한 최선의 Reader](/_astro/thumb.f4bb869d_19IKlP.avif)